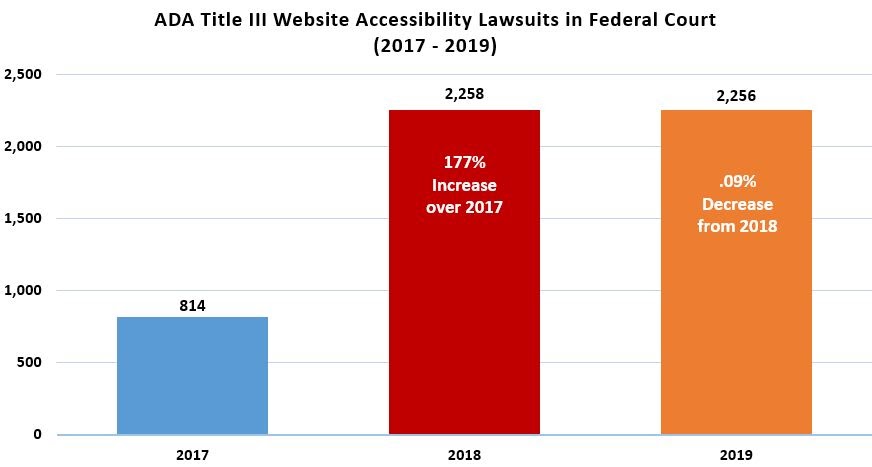
Improving the digital accessibility on websites and mobile devices has become increasingly important for a number of businesses over the last few years. One reason for this is that the number of lawsuits related to accessibility (or lack thereof) has increased dramatically since 2017.

Although the fear of financial harm does tend to spur action, there are many other reasons why organisations need to address digital product accessibility, some of which might surprise you.
Let's examine a few ways in which a website and/or mobile app could be inaccessible to some people.
- An important (and very long) form on a government website has no Save function and also times out after 20 minutes, requiring users to start from scratch if they are unable to complete it. People with learning or fine-motor disabilities have immense difficulty completing this form and suffer hardship as a result.
- A chain restaurant is featuring a sales promotion for all of its customers on its website and app. Unfortunately, because this information is presented only within an image with no text equivalent, it is effectively invisible to people with visual impairments who rely on screen readers. As a result, they do not have access to the same financial discounts as sighted users do.
- A department store website launches a redesign that removes the ability for visually impaired users to select a delivery time for their purchases, despite it being available for sighted users. This scenario creates two major issues. First, for many blind or visually impaired people, the ability to schedule deliveries is an essential service, not just a convenient one. Secondly, because the delivery feature is still accessible to sighted users, if the visually impaired user wants to use it, they must now rely on another person to help them.
These scenarios are not just theoretical. In fact, each one is pulled from a real-world example that resulted in a lawsuit. While the spectre of legal action is something that is easy for organisations to understand, improving the accessibility of digital products is important for more profound reasons.
As the world is becoming increasingly reliant on digital platforms, the real issue is that organisations are leaving people behind. From an ethical perspective this is unacceptable.
From a business perspective, it's the equivalent of turning away customers at the front door and telling them you don't want their money.
Inclusive design means putting people first
Inclusive Design can be defined as taking a hard look at the diversity of human experience and aspiring for interfaces that don’t exclude anyone. Many people with disabilities often face discriminatory prejudice and stigma, and are left out of the full social and economic benefits of society. This is simply bad business. There have been a number of studies on the spending power of people with disabilities, including a 2015 UK study which estimated that spending by disabled people was worth $329 billion (US) to the UK economy.
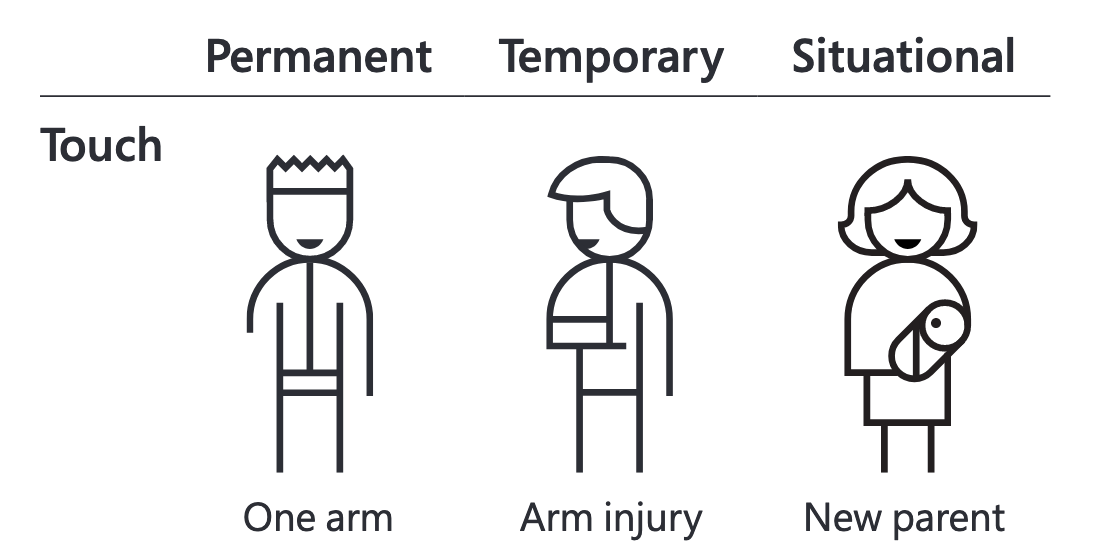
Welcoming the largest audience possible to your website or app means creating digital experiences that reflect how the world really works. One way to improve your organisation’s understanding of inclusive design is Microsoft’s “persona spectrum” which puts disabilities into three categories: permanent, temporary, situational. This, as it turns out, is all of us at one point or another in our lives.

Source: microsoft.com/design/inclusive/
As applied to touch interfaces such as a mobile device, a person with one arm has a “permanent” disability, a person with a broken arm has a “temporary” disability, and a parent holding their newborn child has a “situational” disability. There are similar persona spectrums for sight, hearing, and speaking as well. These charts are not only useful tools for increasing empathy, but as a way to think about opening up your products and services to more people.
Getting started with accessibility
If you’re an organisation that prioritises diversity and inclusion, we assume you’re on board. Great! However, you might now be wondering who does the work and where to begin. Chances are, with a little bit of education and training, you may already have this team available already.

Modern organisations typically have UX designers, content strategists, web designers, front end developers, and project managers working daily on new and ongoing initiatives. These are the people most likely to have the existing skills to begin improving the accessibility of your websites and apps. The truth is, improving website and app accessibility has less to do with technological know-how and more to do with company priorities and willpower.
Here are some recommended resources to get you started:
- Download our Getting Started with Digital Accessibility Guide
- The website Inclusive Design Principles has a fantastic set of guidelines that span from high-level principles that might be useful for product managers or creative directors to study, all the way down to the specific recommendations that a web designer or developer can use.
- We're big fans of the Inclusive Design material that Microsoft has made available to the public, this includes numerous toolkits and booklets to help your organisation level up their accessibility skills.
The last thing we’d like to leave you with is this quote from Ethan Marcotte
“If there's one handy thing that I have in my toolkit as a web designer, it's a single question. ‘What if someone doesn't browse the web like I do?' This is a great reminder that my view of the web isn't necessarily representative of everyone's experience of working with the web. So let's absolutely make our designs beautiful for everyone.
We hope you’ll join us on this mission.
Latest.

5 simple (but powerful) ways to shine in your design interview.
Job Seeker, Design

How to demonstrate the value of your design team in 2025
Thought Leadership, Design, Industry Trends, Leadership

Ace your interview: Words to watch out for.
Job Seeker