The field of web design has always had noticeable and distinct trends. Some of these are related to sudden availability of new technologies (for example the outbreak of parallax websites in the 2010s) and some of them are strictly stylistic, such as flat design, (itself a reaction against the trend of realistic 3D or skeuomorphic design from the prior decade.)
If you’ve been following the industry for the last decade or so, you might be tempted to discount design systems as yet another trend: i.e, a hot topic that seems unavoidable at your favourite web conference or blog but perhaps one that will fade away to be replaced by something new. You’d be wrong.
Design systems for digital products are here to stay. They have already changed the workflow habits and collaboration techniques of teams working at Airbnb to Zendesk and everywhere in between.
I would go as far to say that if you aren’t using a design system, your organisation’s digital products aren’t living up to their potential.
Taking a step back, let’s allow Ethan Marcotte to define the term:
“A design system shows how we collectively work with a set of design patterns.”
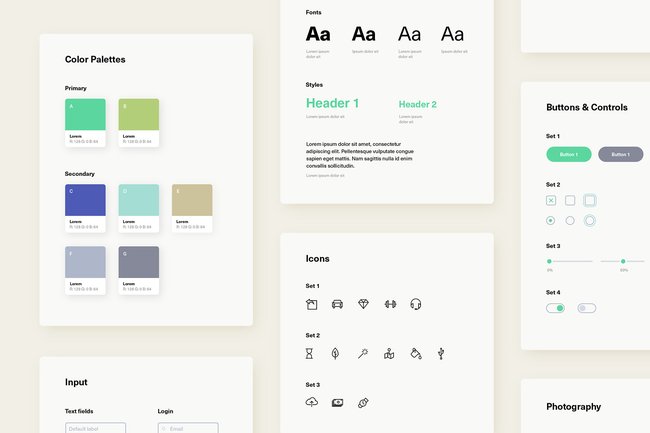
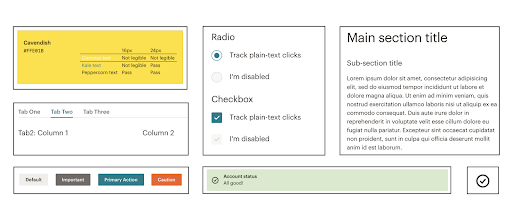
A design pattern, in turn, is an individual component in a website or app. Examples include familiar elements such as brand colours, buttons, navigation menus, and form fields, but also less obvious elements such as the headline section or the links in a news article.

An example of design patterns from the Mailchimp pattern library.
While design systems are not necessarily new, they are more important than ever as digital teams grow in size and sophistication. This precedence has also caused a shift in the software industry, with design tools such as Figma, Sketch, and Adobe XD catering to the needs of people working with design systems.
Whether you’re new to the industry or a seasoned vet, planning, building, and maintaining a design system can feel intimidating.
That’s why we’re excited to announce that our team at Aquent Gymnasium has just released four new free courses on design systems taught by Ethan Marcotte, the fellow who introduced responsive web design to the world in 2010 and who has been a design systems consultant for a number of years.
- Design Systems for Designers
- Design Systems for Developers
- Design Systems for Product Managers
- Design Systems for Everyone
We designed this video series for modern web professionals, you know the type: too busy with production and deadlines to stop and learn something new. For that reason, we decided to develop each course based on the roles most likely to interact with a design system. Additionally, each course is approximately 45 minutes long, so feel free to block off an hour in your calendar to watch and we’ll give you 15 minutes back.

No matter what your title is, we have a Design Systems course for you
If you wear many hats, or just need a high-level overview, then the aptly named Design Systems for Everyone is the place to start. If you identify as a designer, developer, or as a product manager/owner, then each of those courses has content specifically aimed at your needs.
As the producer of the series, and as a long-time designer myself, I’ll conclude with one of the many excellent insights that I took away from Ethan’s expert instruction. Specifically, it was the realisation that the websites and apps have truly reached that tipping point where they are vital necessities to our modern life and design systems naturally evolved to help manage this complexity and scale. Ironically, however, this means those same systems are becoming large and complex themselves, and if built improperly they will meet the worst fate of any design system which is that people simply won’t use them.
Ethan talks about a number of ways that organisations can create a healthy and usable system, but one of the most insightful for me was this:
“Your design system will have stakeholders, as well as a roadmap and a backlog — just like your other products.”
So there you have it, a design system is itself a digital product. It must adapt to the needs of its contributors for it to be effective.
Done wisely and with commitment, adopting a design system has the power to clarify an organisation’s values and focus.
The ultimate value is that it will result in better business and happier customers.
Sounds pretty good, right? We think so, and would like to help you level up your design system game. Happy learning!
Latest.

Juniors & Leaders: How To Fail In The Workplace The Right Way
Leadership, Thought Leadership, Job Seeker

The Right To Disconnect From Work—A Blessing Or Curse?
Thought Leadership

4 Important Steps To Review And Improve Your ERG
Diversity, Equity and Inclusion